some awesome atom-plugins !


1. emmet
html补全2. active-power-mode
文字泡沫3. power-mode
随地泡沫4. atom-miku
miku5. autocomplete-plus
当输入的时候,提供可能的候选项。5. atomic-chrome
chrome里面的编辑框直接在atom编辑6. minimap
源码预览图,提供丰富的自定义选项7. file-icons || file-icon-supplement
显示文件类型对应的图标。8. atom-beautify
格式化代码,更统一的代码风格。9. Color Picker
在编辑器里面挑选颜色。10. Editor-setting
给每个语言独立设置扩展和功能11. atom-terminal-panel
atom内置命令行工具12. Git
git-control git面板
git-controlhub git面板
open-gitub 在atom打开gitub13. language-JavaScript-jsx
jsx扩展14. markdown-preview-plus
markdown预览15. tool-bar
tool-bar-almighty // 我个人喜欢
tool-bar-shortcut //功能丰富
tool-bar-shortcuts //可以自选选项
右侧工具栏 (必须把tool-bar和上面三个任意选一个一起安装,只安装一个没有效果的)16. atom-html-preview
预览lhtml页面17. vim-mode
atom添加vin模式18. pigments
颜色代码着色显示(代码指定的颜色)19. autocomplete-modules
模块名自动补全19. php-server
给某个文件夹php服务器启动20. live-server
自动刷新的服务器21. React
atom-react-preview react预览
react 语法支持
atom-react-native-autocomplete RN代码补全22. tree-view-git-status
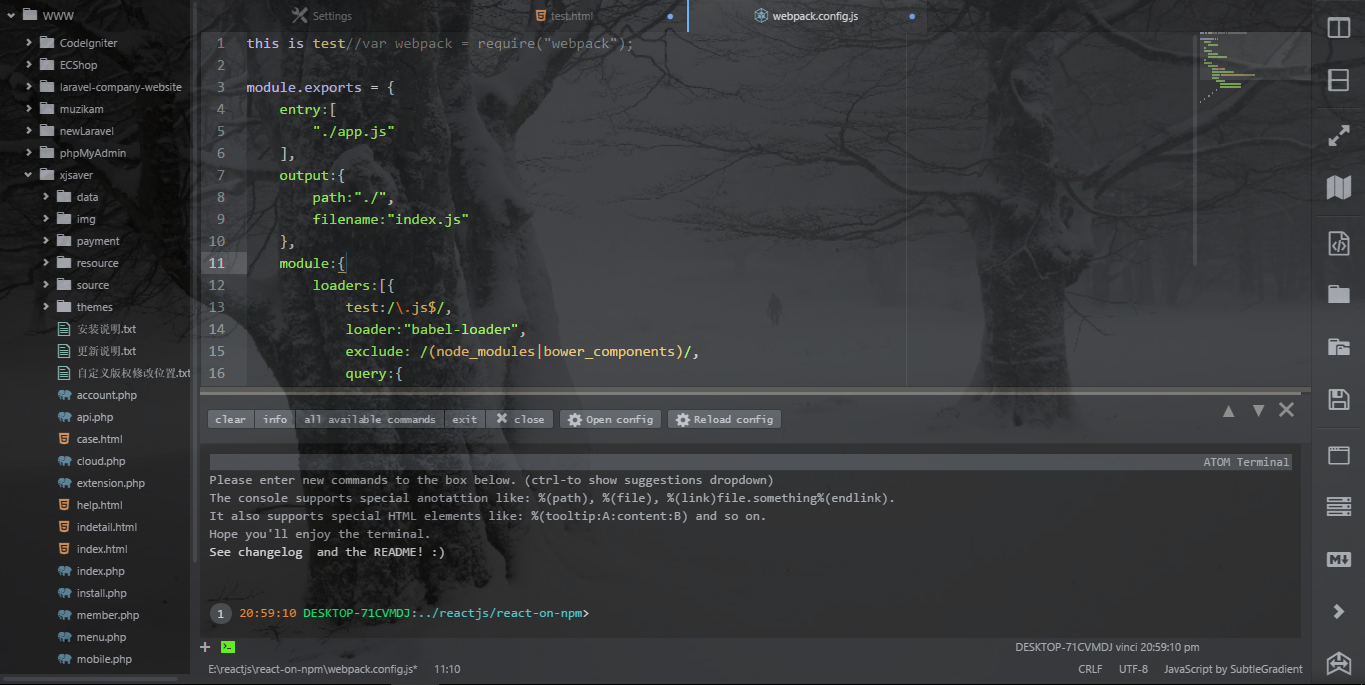
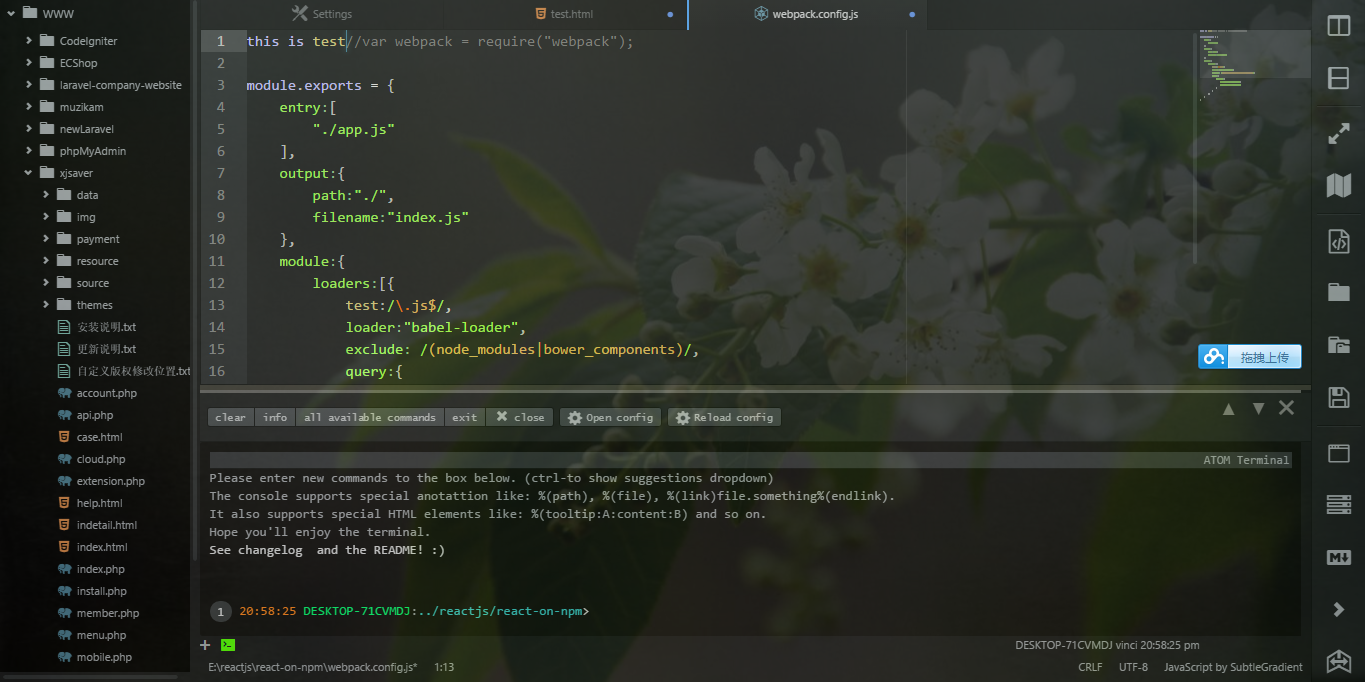
文件夹git状态23. tree-view-background
文件栏背景图24. glowing-cursor
打字时候光标颜色25. filecolor
文件名颜色26. windows-context-menu
给windows添加打开快捷方式27. open-in-browser
默认程序打开代码28. sound
keyboard-sound
typewriter-sound
敲代码声音29. video-player
背景播放视频30. all-times-you-know | flickr-background
atom全局背景31. hacker-news-background-titles
黑客新闻标题和打开链接(无文件打开状态下在背景)32. editor-background | global-background
背景图片和视频33. server-script
同步/运行脚本到服务器34. custom-title
给atom设置个性化标题35. status-bar
line-count-status
move-status-items
status-bar-clock
battery-status
git-status
terminal-status
ctags-status //类,函数,作用域36. menu-manager
顶部菜单管理37. php-class-tree
php类和方法树状图38. Nuclide
Facebook的IDE39. Script
在编辑器里运行代码40. remote-edit
编辑服务器上的文件41. remote-sync
同步服务器上的文件42. remote-ftp
服务器文件的树状结构显示43. browser-plus
浏览器44. preview-plus
浏览一切45. open-in-browser
在浏览器打开46. language-babel
jsx语法47. games
atom-2048
snake
tetromino48. markdown-preview && markdown-scroll-sync
将markdown-preview编辑区和预览区同步滚动49. markdown-writer
方便管理markdown里的图片和链接50. markdown-table-format
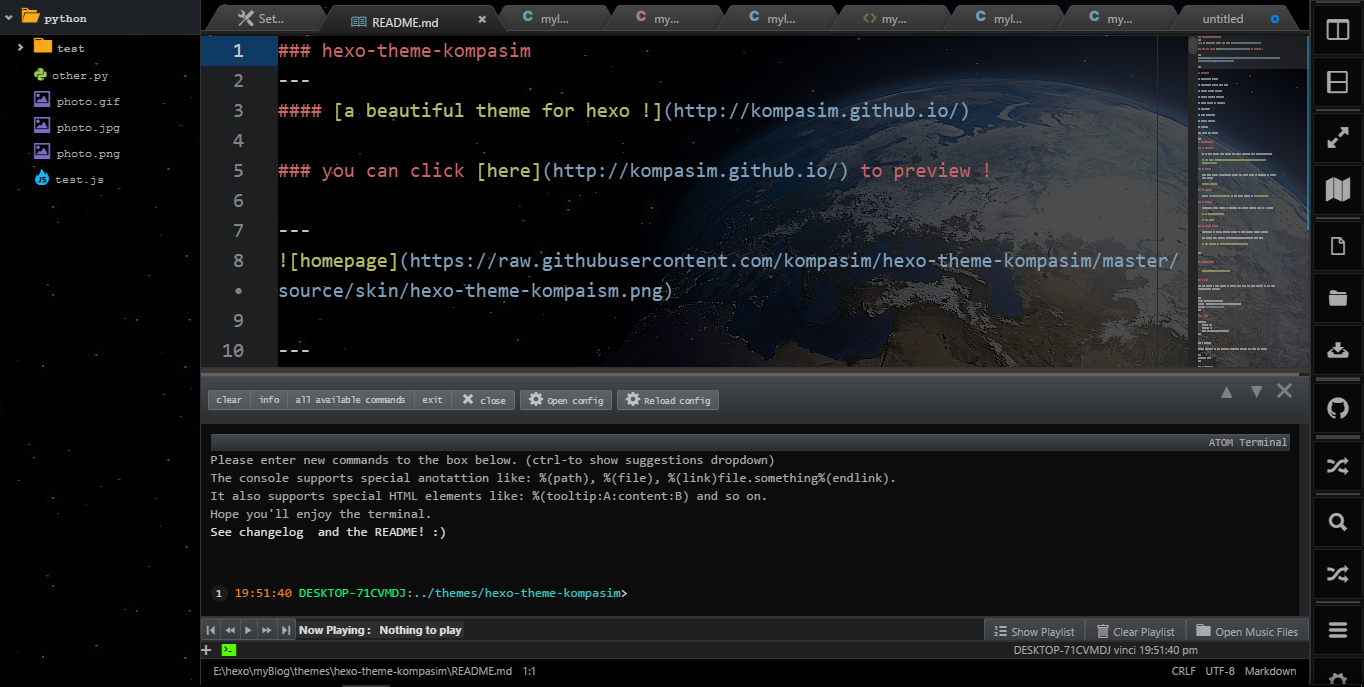
格式化markdown的表格51. atom-hexo
atom编辑器里执行hexo命令写博客52. github-issure
github-issure帮助工具53. github
github-user-dataip 显示文档里github账号的详细信息
create-github-repo 创建github repository
my-github-profile 显示自己github信息在状态栏
github-notification 通知github消息
gist-it 快速分享代码到gist.github.com(可惜天朝用不了gist)54. sourcerer
根据遇到的问题查找stackoverflow代码片段55. ask-stack
在atom快速提问stackoverflow56. debug
node-debugger
php-debug
python-debugger
swift-debugger
go-debug
...57. file-header || header-42
给当前编辑文件添加用户时间等头部信息58 atom-minify || uglify
js 代码混淆59. sync-settings
备份同步atom的插件和配置60. atom-music
本地音乐播放器61. musicBox
atomn内嵌listenvideo.com62. youtube-pane || playyoutube
atom内嵌youtube63. themed-settings
美化设置面板64. markdown-themeable-pdf
markdown转换成pdf,html,png65. jupyter-notebook || note-book
atom内嵌notebook66. markdown-scroll-sync
当markdown-preview时编辑框和预览框同步67. autocomplete-python
python代码自动补全68. javascript-snippets
输入特殊的字符后自动扩展成对应的 Javascript 代码片段69. go-to-line
跳转到指定的行,只要 ctrl + g 后输入行号即可70. atom-ternjs
js,nodejs,es6补全71. regex-railroad-diagram
正则表达式图形化显示72. atom-shell-commands
自定义shell命令73. advanced-open-file
通过 Cmd-Alt-O/Ctrl-Alt-O 快速的打开文件或新建文件,同时支持路径补全74. seti-ui
带文件图标的黑色主题75. php-cx-fixer
运行php76. git-log
图形化git提交记录77. pretty-json
格式化json数据78. drag-drop-text
用鼠标复制剪切粘贴文本79. to-base64 | base64
文件转base6480. draw-on-image
截屏和编辑图片81. command-toolbar
个性化atom的各个按钮命令82. Encourage
atom来鼓励你写代码83. platformio-ide-terminal
又是一个很棒的terminal84. auto hide sidebar
自动隐藏树状文件面板85. slack-chat
slack的atom内置客户端86. atomic-game-engine
游戏引擎87. canvas-snippets
html5的canvas代码片段88. draw-package
文件里画图形89. open-in-browsers
在安装过的任意浏览器打开代码90. lunar-particle-ui | seti-ui
最漂亮的两个主题91. atom-monokai | monokai
最漂亮的两个语法主题92. SyncedSidebarBg
侧边树状文件结构的背景和主题背景同步93. api-docs
文档查看94. goto-definition
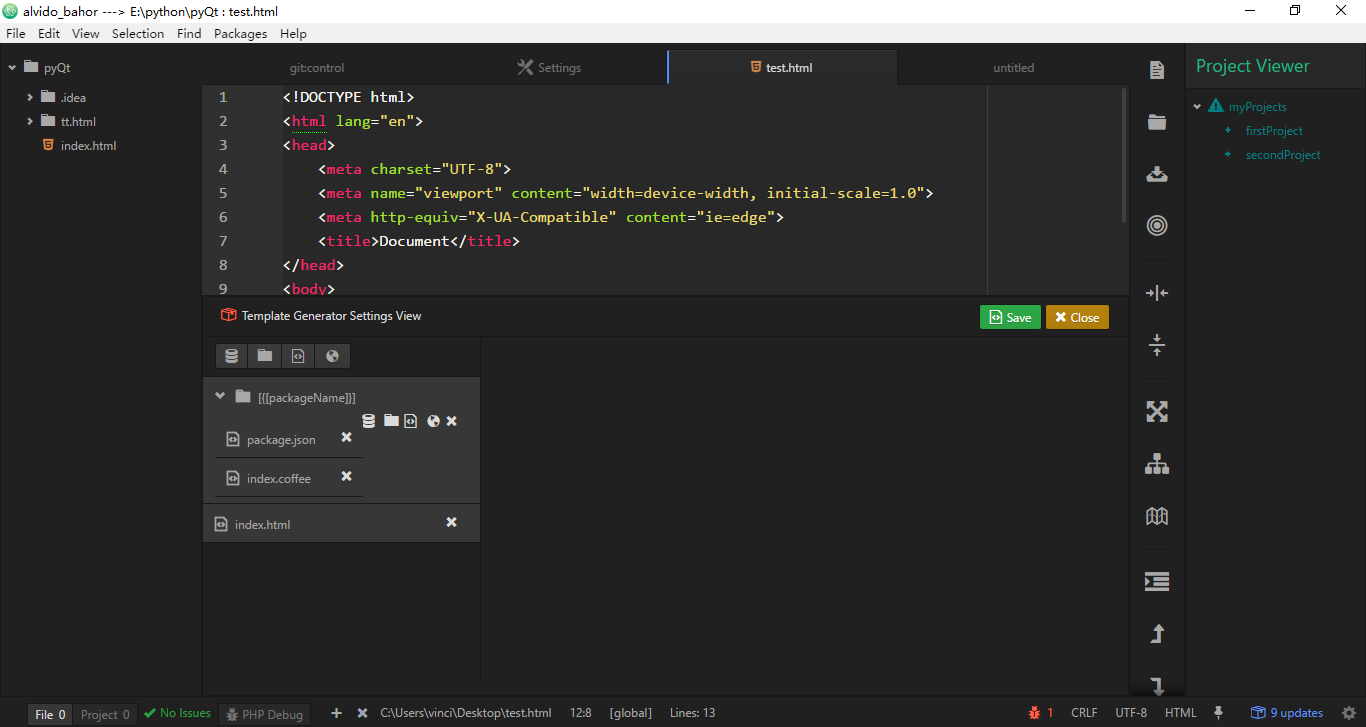
AS的Ctrl+鼠标左键还记得吧95. template-generator
代码模板生成器96. project-viewer
项目管理97. Docblockr
主流语言给函数和类自动生成文档98. api-docs | api-docs
主流语言的api文档90. hyperclick
Jetbrains家IDE的Ctrl+鼠标右键(爽)91. atom-runner
运行脚本92. refactor
重构



如果长时间无法加载,请针对 disq.us | disquscdn.com | disqus.com 启用代理